Адаптивная вёрстка виды, плюсы и минусы, особенности, инструменты
Содержание
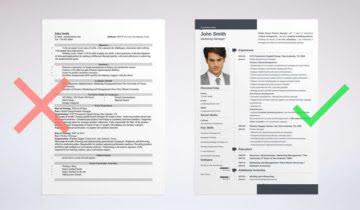
Зададим для контейнера максимальную ширину в 1200 пикселей и выровняем его по центру ширины браузера. Вы можете увидеть примеры вариантов дизайна, которых следует избегать. Итак, сегодня мы разобрали, что такое адаптивная верстка, что входит в данное понятие и даже научились делать гибкие шрифты. Некорректное отображение на разных экранах — сайт может выглядеть плохо на планшете. Мобильная версия — это отдельный сайт, который разрабатывается дополнительно к десктопному.

Дело в том, что поскольку курс платный, то после его изучение вы сами сможете учить других адаптивной верстке. Простейший способ определить, как сверстан сайт – это уменьшить размеры окна. Если появилась горизонтальная полоса прокрутки, значит это фиксированная верстка.
WordPress-Профи. Практика создания плагинов
Не так много отзывчивых веб-сайтов, которые злоупотребляют использованием больших и красивых изображений (пока). Однако Andersson Wise делает это красиво и очень плавно.На домашней странице и на страницах проекта подчеркиваются идеальные переходы между полноразмерной версией для настольных ПК и мобильной / планшетной версией. Здесь использован очень эффективный стиль адаптивной галереи изображений, это обязательно нужно увидеть. Скорее всего, ваш веб-сайт не будет работать на 100% на каждом устройстве с каждым браузером. Но вы можете настроить таргетинг на большинство, исходя из средней ширины экрана. В старых моделях iPhone используется разрешение экрана 320 × 480, что не так уж и невероятно.
Информация о том, как пользователи взаимодействуют с вашим сайтом, – бесценна и точно стоит того, чтобы заплатить за ее получение. Первый называется динамическим показом , в котором используется один и тот же URL-адрес, но разные коды HTML и CSS. Страницы распознают устройство, на котором они просматриваются, и предоставляют соответствующий код.
Одни думают, что это просто уменьшенное отображение сайта, при котором элементы сжимаются. Другие настойчиво ставят знак равенства между адаптивным дизайном и мобильной версией сайта. В этой статье мы расставим все точки над i и расскажем, как же оно на самом деле. По сути адаптивная верстка сайта и не дублирует разные элементы сайта. Решение возникшей проблемы – адаптивная верстка, при которой CSS-стили меняются динамически для разной ширины окна браузера.
Что нужно знать, перед тем как заказать разработку адаптивного дизайна
Изящная перестановка логотипа компании — тоже приятный штрих. Существует не так много дизайнов веб-сайтов на основе типографики, вероятно, из-за сложности создания визуальных стимулов без использования изображений. Дерен Кескин отлично справляется с этой задачей и злоупотребляет своим талантом типографикой.
Так как она является отличным и бесконечным источником информации. Так и адаптивная верстка сайта будет пользоваться спросом и популярностью очень долгое время. И сегодня вы сможете узнать, что это такое адаптивная верстка сайта и какие у неё есть преимущества. При этом активно используются горизонтальные списки, которые хорошо смотрятся и удобно читаются на экране настольного компьютера.
Кому нужно в наше время одно растягивание блоков, это вообще что будет? Лично я рекомендую заказчиков употребляющих слово “резина” сразу же просвещать, чтобы не несли околесицу либо отправлять в лес. Резиновая верстка/дизайн служат для того, чтоб заполнить все пространство по горизонтали, доступное в браузере. Адаптивность это методика отображение элементов относительно условий, в которых они находятся, под условиями понимается браузер, среда, размер окна и прочие параметры. Просто в русском сообществе зачастую используют слово «адаптивная» для обозначения responsive-вёрстки.
Попробую сверстать ее, а вам предлагаю наблюдать за ходом моих рассуждений. В конце урока, вы можете увидеть как у меня получилось. Вы поймете, почему дизайнеры организуют вещи именно так. У нас шрифт установлен по умолчанию – 16px – это контекст. Мы проанализировали ведущие интернет-магазины, результаты исследований, свой опыт и собрали важные моменты в одно руководство.
Когда сайт полностью свёрстан, начинается подгонка под различные расширения экрана, в этом вам может помочь браузер Google Chrome. В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов. В данном курсе будет показан более продвинутый процесс вёрстки сайтов с использованием Sass (метаязык на основе CSS). К тому же автор будет использовать GIT (система управления версиями). Вёрстка сайта и написание кода автор будет делать в редакторе VS Code а работа с макетом PSD будет производится в программе Avocode.

Сегодня с подобным редко сталкиваются даже владельцы мобильных устройств. И причина этого кроется не только в том, что разрешение современных дисплеев HD или выше, но и в том, что адаптивная верстка страницы сейчас стала практически стандартом. До относительно недавнего времени при заходе на многие сайты в нижней части браузера можно было увидеть ползунок, обеспечивающий скроллинг страницы по горизонтали. Такое происходило, например, если окно интернет-обозревателя не было развернуто на весь экран, а занимало сравнительно небольшую его площадь. Также это можно было почти всегда видеть, когда разрешение экрана, на который выводилось изображение, составляло 800 на 600 или, тем более, 640 на 480 пикселей. Когда я только начинал изучение веб-технологий, я даже толком незнал, что такое адаптивная верстка сайта.
Цены на адаптацию сайтов под мобильные устройства
При этом на устройствах с маленьким экраном часто текст слишком мелкий, ссылки практически некликабельны, элементы управления расположены слишком близко друг от друга. Но они нужны для понимания, что это все-таки адаптивная верстка сайта сетка, а также они помогают нумеровать ряды и колонки для дальнейшего взаимодействия с ними при помощи CSS. Ориентироваться нужно на оба расширения экрана как на вертикальное так и на горизонтальное.
Прием эффективен в случае с логотипом, кнопками и прочими элементами навигации. Что касается HTML5, то при его помощи выполняется непосредственно разметка страницы, т.е указывается то, где должны размещаться определенные элементы. Чтобы объекты подстраивались под разрешение, в параметрах HTML-тегов указываются заранее созданные при помощи CSS3 классы.
- В бешеном ритме современной жизни мобильный интернет и адаптивные интерфейсы просто необходимы!
- Вы можете увидеть примеры вариантов дизайна, которых следует избегать.
- Размер элементов, с которыми взаимодействует пользователь, нужно адаптировать для удобного использования.
- Поэтому для большинства проектов оптимальной стратегией будет внедрение адаптивного дизайна.
- Прокрутка вниз на всех устройствах дает больше информации об этих трех основных категориях, а также время счастливых часов.
Сайт проектируется с подгонкой всех элементов под гибкую сетку макета, размер которого может принимать любое значение. В этом случае сочетаются процентное отображение ширины компонентов и медиа-запросы. Можно гарантировать, что сайт адаптируется под любое устройство. Чтобы начать его использовать необходимо, во-первых, получить знания непосредственно о самих CSS3 и HTML5, а затем изучить особенности фреймворка. Однако, поняв большую часть тонкостей работы с ним, впоследствии можно многократно сократить время на разработку адаптивного дизайна веб-сайтов. Человек, который планирует использовать CSS3 для верстки адаптивного дизайна, должен знать, что, в отличие от CSS2, в третьем поколении каскадных таблиц стилей для указания размеров объектов используются не пиксели, а проценты.
CSS-уловки
Некоторые проекты в стандартном виде будут смотреться на смартфонах очень плохо и пользователи потеряют много инструментов, если будут пользоваться ей. В таком случае стоит честно сказать аудитории, что на сайт лучше заходить с компьютера. Она представляет собой облегчённый шаблон десктопной версии. Пользоваться такой версией проекта относительно удобно, потому что она адаптирована для просмотра на маленьких разрешениях. В статье разберёмся, какие особенности есть у адаптивной вёрстки, чем она отличается от фиксированной и резиновой и кратко расскажем о 4 инструментах для верстальщиков, которые хотят прокачать навыки. Идентичность информации в разных браузерах достигается с помощью кроссбраузерности.
CodeIgniter4. Теория и практика создания сайтов
Вместе с появлением Айфонов появилась идея адаптировать сайты под узкие экраны мобильников. Текст должен читаться, картинки должны помещаться, а чтобы пользоваться сайтом, не нужно никуда зумиться. Улучшается статистика в аналитических отчетах Яндекса и Google — благодаря синхронизации запросов с компьютеров, планшетов и смартфонов она учитывается для единого сайта.
Если блоки не помещаются в экран, появляется полоса прокрутки. Если сайт имеет сложный функционал и большое количество контента, которые требуют большого экрана для комфортного восприятия, полная адаптивность может быть вредной. В этом случае лучше оставить полную версию сайта и дополнительно https://deveducation.com/ разработать мобильный вариант для отдельных пользователей. Некоторые говорят, что при адаптивной верстке дизайн, при изменении окна браузера, как бы прыгает по контрольным точкам, которые заданы медиа запросами, но я считаю, что если верстал не лентяй, то он спокойно учтет все разрешения.
Анализируя динамику роста мобильных устройств в интернет-трафике напрашивается вывод, что через 1-2 года более 90% активных пользователей интернета будут использовать мобильные устройства. Кто-то как второй гаджет для выхода в интернет, помимо ноутбука и компьютера, треть – как основной. Отзывчивый веб-дизайн — это концепция веб-разработки, которая согласована с созданием веб-сайтов и оптимально ведет себя на всех настольных компьютерах и мобильных устройствах, в зависимости от размера экрана, платформы и ориентации. В адаптивном дизайне веб-сайтов нет ничего нового, в те времена дизайнеры планшетов выбирали плавный или статический путь.Сегодняшние адаптивные веб-сайты используют аналогичный подход, используя плавную ширину в процентах и ems.
Для создания страниц по современным стандартам что такое адаптивная верстка применяются разные методы адаптивной верстки. Это обеспечивает корректное отображение элементов на всех типах экранов. Их дизайн не меняется, а размеры элементов имеют четкое значение. Верстка – это создание структуры и оформление элементов web-страницы. Написанием кода веб-страницы занимается верстальщик или front-end разработчик.
Но это уже касается всех сайтов, не только адаптивных. Адаптивный дизайн — это создание однородной среды независимо от размера экрана браузера или устройства. Я нашел прекрасный пример из «A List Apart», чтобы проиллюстрировать свою точку зрения, который также включает динамические изображения. Веб-сайт предлагает хороший пример перемещения или удаления некоторых элементов, которые менее важны на маленьком экране. Хотя по большей части страница одинакова на всех устройствах, на больших экранах есть форма для предоставления вашей электронной почты прямо на странице. Не следует полагать, что вашего собственного опыта и предпочтений для этого достаточно.
Адаптивный веб-дизайн — идеи, технологии и примеры
Да и принцип дискретной адаптации от размеров устройств и без резины имел смысл лет 10 назад. При сегодняшнем разнообразии устройств полагаться на конкретные размеры и жёстко переключаться между ними — значит однажды очень больно промахнуться. Притом, никто вам не мешает при полностью резиновой вёрстке дописывать адаптацию под нужные разрешения. Резиновая вёрстка — это когда вы задаёте всему макету и отдельным его частям не фиксированную ширину, а эластичную — в процентах.
